Barrierefreie digitale Angebote sind noch lange nicht so verbreitet, wie sie es sein sollten – und das, obwohl fast 10% der deutschen Bevölkerung als schwerbehindert gelten. Dabei sind Menschen mit Hör- oder Sehbeeinträchtigungen noch nicht einmal eingerechnet. Entsprechend wichtig ist es, digitale Angebote so barrierefrei wie nur möglich zu gestalten. Im Fall von Newslettern ist eine barrierefreie Umsetzung zum Glück sogar ziemlich einfach. Wir erklären, wie Sie mit nur 7 einfachen Anpassungen Ihre Mailings für alle Menschen besser zugänglich machen.
Warum ist digitale Barrierefreiheit so wichtig?
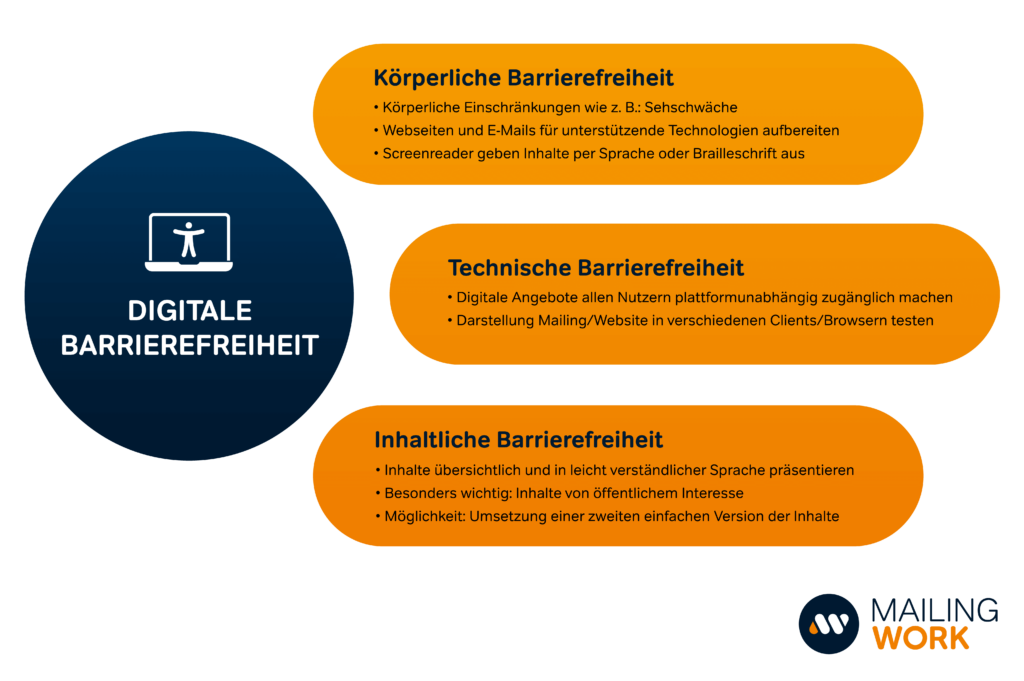
Der Begriff Barrierefreiheit wurde ursprünglich im Bauwesen geprägt. Beim Bau barrierefreier Gebäude geht es darum, sämtliche Hindernisse zu beseitigen, die Menschen mit primär körperlicher Behinderung den Zugang verbieten würden. Digitale Barrierefreiheit bedeutet nichts anderes, nur, dass wir uns in diesem Fall in einem virtuellen Raum bewegen. Es geht also darum, technische, körperliche und inhaltliche Barrieren abzubauen, um auch Menschen mit Behinderungen uneingeschränkten Zugriff zu digitalen Angeboten zu ermöglichen – wie beispielsweise Ihrem Newsletter.
Dabei nützt die Barrierefreiheit nicht nur Menschen mit Behinderungen. Denn wussten Sie, dass nur 4% aller Behinderungen angeboren sind? Die meisten entstehen durch Krankheiten, Unfälle oder einfach im Alter, wenn Hören und Sehen allmählich schwerer fällt. Wenn Sie sich also schon heute für digitale Barrierefreiheit und Inklusion entscheiden, erreichen Sie nicht nur mehr Menschen, sondern stärken jetzt bereits die Bindung zu ihren Kunden, die eben auch irgendwann älter werden. Weil natürlich auch der Gesetzgeber die Gegebenheiten kennt, verpflichtet er seit 2019 eine Vielzahl an Stellen zur digitalen Barrierefreiheit und es ist nur noch eine Frage der Zeit (und Menschlichkeit), bis auch alle anderen Unternehmen dafür Sorge tragen müssen.
Welche Arten von digitaler Barrierefreiheit gibt es?
 Die digitale Barrierefreiheit wird Pflicht
Die digitale Barrierefreiheit wird Pflicht
In Deutschland regelt die Barrierefreie-Informationstechnik-Verordnung des Bundes die grundlegenden Voraussetzungen für barrierefreie Internetanwendungen. Diese basiert auf den weltweit gültigen Web Content Accessibility Guidelines. Seit dem 23.September 2018 ist die neue Richtlinie EU-2016/2102 in Kraft und muss seit September 2019 auch verpflichtend umgesetzt werden. Diese Richtlinie betrifft derzeit
- öffentliche Internetanwendungen
- interne Internetanwendungen (Intranet)
- Verwaltungsanwendungen
- und Dokumente öffentlicher Stellen.
Öffentliche Stellen sind alle jene, die dem europäischen Recht nach der öffentlichen Auftragsvergabe unterliegen. Dazu zählen
- Bund
- Länder
- Gemeinden
- Schulen
- Kindergärten
- Krippen
und juristische Personen des öffentlichen und privaten Rechts (sofern diese im Allgemeininteresse liegende Aufgaben nicht-gewerblicher Art wahrnehmen wie beispielsweise im Fall von Krankenkassen oder Sozialversicherungsträgern).
Barrierefreie Newsletter: 7 Tipps für die Umsetzung
Auch wenn Sie heute noch nicht von der Richtlinie EU-2016/2102 betroffen sind, sollte es dennoch unser aller Anliegen sein, unsere digitalen Angebote so barrierefrei wie möglich zu gestalten. Im Fall von Newslettern ist das sogar ziemlich leicht möglich. Dafür müssen Sie nur folgende 7 einfache Anpassungen vornehmen (wenn Sie es nicht schon längst getan haben):
Webstandards und Struktur
Grundlage für eine möglichst barrierearme Darstellung von Newslettern ist die Nutzung von HTML. Die meisten Clients sind in der Lage standardkonformes HTML und CSS korrekt zu interpretieren, sodass die Inhalte auch an Lese- und Ausgabegeräte weitergegeben werden können. Achten Sie auch darauf, dass Sie bei der Strukturierung und Gestaltung immer die jeweils vorgegebenen HTML-Tags nutzen. Überschriften werden also beispielsweise durch <h>-Tags definiert statt durch die bloße Veränderung der Schriftgröße, Aufzählungen durch <li>-Tags statt durch Bindestriche. Auf diese Weise schaffen Sie auch unabhängig von den Bemühungen um eine barrierefreie Darstellung ein Template, das auch wirklich von allen Clients sauber angezeigt werden kann.
Sonderfall Tabelle
Gerade in komplexeren Newslettern werden gern Tabellen verwendet, um die Inhalte optisch ansprechend zu strukturieren. Problematisch ist, dass Screenreader dann nicht erkennen können, ob es sich tatsächlich um eine richtige Tabelle oder um ein Layout-Element handelt. Da Screenreader immer, wenn sie eine Tabelle erkennen, die Zeilen- und Spaltenanzahl vorlesen, kann das bei rein dekorativ genutzten Tabellen schnell für Verwirrung sorgen. Abhilfe schafft die Zuweisung der Rolle “presentation”. Der Tag <table role=”presentation”> nimmt keinen Einfluss auf die Darstellung, lässt den Screenreader aber erkennen, dass es sich um ein reines Layout-Element handelt, sodass er die Zeilen-und Spaltenzahl nicht ausgibt.
Schrift
Achten Sie darauf, dass alle Texte in Schriftform hinterlegt sind und nicht in Grafiken eingesetzt werden. Dann nämlich ist es den Screenreadern nicht möglich, den Text zu erfassen. Darüber hinaus sollten Hervorhebungen typographischer und nicht farblicher Natur sein. Statt wichtige Stellen also farbig hervorzuheben, sollten diese fett oder kursiv dargestellt werden, da Screenreader Farben ignorieren.
alt-Tags für Bilder
Apropos Bilder: Neben den Bildunterschriften lassen sich Bildern auch sogenannte <alt>-Tags zuordnen. Diese werden immer dann ausgegeben, wenn ein Bild durch Darstellungsfehler oder eben bei der Nutzung eines Screenreaders nicht angezeigt werden können. Die <alt>-Tags sollten deshalb eine kurze, aber präzise Beschreibung des Bildes enthalten. So gehen garantiert keine wichtigen Bildinformationen verloren.
Aussagekräftige Permalinks
Suchmaschinenoptimierung und Barrierefreiheit haben viel gemeinsam – in beiden Fällen geht es nämlich darum, dass digitale Inhalte von Mensch und Maschine verstanden werden. Aussagekräftige und konkret benannte Permalinks unterstützen also nicht nur die bessere Auffindbarkeit bei Google, sondern helfen klar zu erfassen, was die Nutzer hinter einem Link erwarten können. Das ist vor allem dann unerlässlich, wenn Menschen Ihre Newsletter mit einem Screenreader erfassen. Je eindeutiger ein Link benannt ist, desto leichter fällt auch bei Nutzung eines Lesegeräts die Entscheidung, ob der Klick auf den Link lohnt oder gar nötig ist.
Starke Kontraste
Achten Sie bei der Gestaltung Ihrer Newsletter darauf, dass die Kontraste ausreichend stark sind um Schrift und Formen deutlich vom Hintergrund abzuheben. Vermeiden Sie dabei aber die Nutzung von Komplementärfarben, da diese von Menschen mit Farbfehlsichtigkeit nicht unterschieden werden können.
Verzicht auf Captchas
Im Anmeldeverfahren bei Newslettern werden gern sogenannte CAPTCHAs verwendet. Natürlich sind diese eigentlich auch ziemlich clever. Der “Completely Automated Public Turing Test” überprüft, ob ein Mensch oder eine Maschine vor dem Computer sitzt, um so Spam oder gar unberechtigte Anmeldungen zu vermeiden. Die beliebteste Version der CAPTCHAs sind verzerrte Buchstaben oder Zahlen, die dann korrekt in ein Feld eingegeben werden müssen. Problematisch ist, dass kein CAPTCHA barrierefrei ist – im Zweifelsfall scheitern Menschen mit Einschränkungen also bereits bei der Anmeldung zu Ihrem Newsletter. Da bestimmte Angebote – wie eben Ihre Newsletter – geschützt werden müssen, empfehlen wir den Einsatz sogenannter “Invisible reCAPTCHA”. Diese Technologie erkennt Menschen an ihrem Verhalten, sodass keinerlei Interaktion mehr vonnöten ist.
Die Plain Text Version
Unabhängig von allen oben genannten Hinweisen, sollten Sie stets eine Plain Text Version Ihres Newsletters anbieten. Wie der Name schon vermuten lässt, werden darin lediglich die Textelemente ohne Bilder oder andere Grafiken dargestellt. Professionelle Softwares wie MAILINGWORK generieren eine solche Plain Text Version automatisch.
Fazit: Warum Sie dringend barrierefreie Newslettern benötigen
Auch wenn die digitale Barrierefreiheit aktuell nur für öffentliche Stellen verpflichtend ist, sollte es natürlich auch unabhängig von Gesetzen in unserem Interesse sein, unsere digitalen Angebote so barrierefrei wie möglich zu gestalten. Besonders im Bereich der Newsletter reichen oftmals schon kleine Anpassungen, um vor allem die technischen und körperlichen Barrieren abzubauen. Auf diese Weise erleichtern Sie Menschen mit Einschränkungen den Zugriff auf Ihre Informationen und erreichen somit gleichzeitig auch mehr Leser. MAILINGWORK unterstützt Sie gern bei der Umsetzung der Barrierefreiheit Ihres E-Mail Marketings.