Das Design Ihres Newsletters ist nur in zweiter Linie eine Frage der Ästhetik. In erster Linie geht es um die Beachtung technischer Gegebenheiten und psychologischer Aspekte, damit Ihr Template auch wirklich optimal performt. Bevor wir uns also über Design Trends unterhalten, sprechen wir darüber, wie Sie perfekte Newsletter-Templates gestalteten und welche Vorteile sich aus einer solchen durchdachten Gestaltungsvorlage ergeben.
Was genau ist ein Newsletter Template?
Ein Newsletter-Template ist eine Gestaltungsvorlage, auf Basis deren Sie ein Mailing erstellen. Es liegt wie eine Schablone unter jedem einzelnen Newsletter. In einem Template sind dabei die Farben, Formen, Bildgrößen und Anordnungen definiert und vorgegeben. Damit ist sichergestellt, dass die Darstellung des fertigen Newsletters im Allgemeinen immer gleichbleibt und Design-Richtlinien eingehalten werden. Darüber hinaus vereinfachen Templates die Erstellung Ihrer Mailings maßgeblich, da Sie später nur noch Texte und Bilder einpflegen müssen, anstatt jedes Mal eine gänzlich neue E-Mail zu gestalten.
Regel 1: Die optimale Darstellung
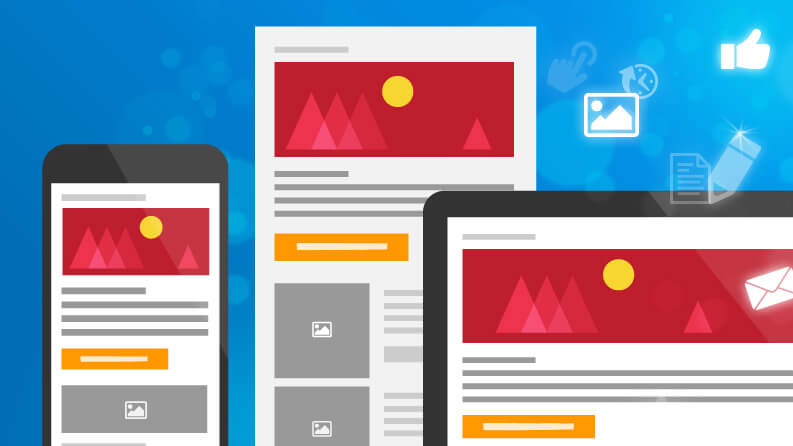
Sie kennen es von sich selbst: Sie sind viel unterwegs, ob beruflich oder privat, und checken Ihre Mails wahrscheinlich immer und überall. So geht es auch Ihren Newsletter-Abonnenten. Auch sie lesen Ihre E-Mails am Desktop auf Arbeit, aber auch auf dem Smartphone oder Tablet – und das in unterschiedlichsten E-Mail Clients.
Im vergangenen Jahr 2018 wurden nur noch etwa 50% der geöffneten E-Mails am Desktop gelesen – dafür aber 36% auf dem Smartphone und 12% auf dem Tablet. Dabei nutzen auf dem Smartphone etwa 45% den Client ihres E-Mail Anbieters, 36% das vorinstallierte E-Mail-Programm des Smartphones und 33% lassen sich E-Mails über den Browser anzeigen. Lediglich knapp 3,5% nutzen E-Mail Clients von Drittanbietern.
mobil-optimierte Darstellbarkeit
Klar ist also: Sie müssen E-Mails für die mobile Darstellung und die Darstellung in unterschiedlichsten E-Mail Clients optimieren. Schließlich wäre es mehr als ärgerlich, wenn ihr aufwändig umgesetztes Newsletter-Template nur auf dem Desktop, aber nicht auf dem Smartphone performen würde. Sicher haben Sie auch schon einmal eine solche E-Mail gesehen… Textbausteine, die kreuz und quer in der E-Mail auftauchen. Bilder in falscher Auflösung oder Größe, sodass andere Inhalte überlagert werden. Überschriften, die auf einmal mitten im Text stehen und nicht an oberer Stelle. Es gibt zahlreiche Probleme, die auftreten, wenn Ihr Template nicht mobil optimiert ist.

Mit einer professionellen E-Mail Marketing Software ist es allerdings möglich, solchen Problemen von vornherein vorzubeugen. Dazu werden in Ihrem Template verschiedene Anzeigeformate berücksichtigt, die sich durch die Breite unterscheiden. Immerhin ist Ihr Smartphone viel schmaler als Ihr Desktop. Dem Template wird also mitgegeben, dass ab einer gewissen Breite die Darstellung anders erfolgen soll. So findet zum Beispiel viel eher ein Zeilenumbruch statt oder ein zweispaltiger Artikel wird als einspaltiger Artikel untereinander dargestellt. Die Entscheidung, wie der Newsletter angezeigt wird, fällt mit dem Öffnen. Hier wird die maximal zur Verfügung stehende Breite erkannt und die bestmögliche Ansicht ausgegeben.
Mit MAILINGWORK können Sie übrigens easy eine mobil-optimierte Darstellbarkeit Ihres Newsletters umsetzen und direkt über eine Vorschau sehen, wir Ihr Newsletter auf verschiedenen Endgeräten ausgegeben wird.
Regel 2: Above the fold – Das wichtigste zuerst
Achten Sie bei der Gestaltung Ihres Templates darauf, dass Sie bereits oben, also “above the fold” Platz genug für die wichtigsten Informationen des Newsletters haben. Ein vielsagender Eye-Catcher darf natürlich auch nicht fehlen. Schließlich ist der Headerbereich das erste, was Ihre Leser nach dem Öffnen des Newsletters zu sehen bekommen. Der Header entscheidet, ob Ihre Abonnenten weiterscrollen. Hier braucht es also nicht nur Platz für ein besonders wirkungsvolles Bild, sondern auch für eine Headline und einen Teaser. Im Idealfall beinhaltet der Teaser bereits einen Call-to-Action und animiert zum Weiterschauen.
Achten Sie darauf, dass Sie den Headerbereich Ihres Templates dabei an Ihre individuellen Newsletter-Inhalte anpassen. Wenn Sie also vornehmlich in Ihrem Newsletter auf Fachartikel auf Ihrem Blog aufmerksam machen, benötigt dies eine andere Gestaltung des Headerbereichs als ein Shop, der auf in Newslettern auf Sonderangebote aufmerksam machen will. Denken Sie also ganz im Sinne des Leitsatzes “Form follows function” zuerst daran was Sie Ihren Lesern in Ihrem Newsletter sagen möchten und passen Sie dann Ihr Template entsprechend an – nicht andersherum.
Regel 3: Wiedererkennung schaffen
Worauf sollte eigentlich jedes Unternehmen Wert legen, wenn sie einen Newsletter gestalten und umsetzen wollen? Richtig. Auf das Corporate Design. In der analogen Werbewelt auf Flyern, Verpackungen oder Plakaten ist die Wiedererkennung von Firmen seit jeher ein nicht wegzudenkendes Marketing-Element. Heutzutage ist es nicht mehr damit getan, nur das Unternehmenslogo abzubilden. Es geht um Farben, Schriftarten, spezifische Bildwelten. All das muss wie ein roter Faden für die Außenwirkung eingesetzt werden, um eine glaubhafte Corporate Identity vermitteln zu können.
An dieser Stelle ist es nicht schwer, die Überleitung von der analogen in die digitale Werbewelt zu finden. Denn genauso, wie Sie Ihre Website an Ihr Corporate Design angepasst haben, müssen auch Landingpages und Newsletter nach selbigem gestaltet werden. Im Falle Ihres Newsletters ist es also umso wichtiger, mithilfe von Custom Templates einen Wiedererkennungswert zu schaffen. Auch hierfür bietet eine professionelle E-Mail Marketing Software wie MAILINGWORK eine Vielzahl an Anpassungsmöglichkeiten für Ihr unternehmenseigenes Template.