Bilder und Grafiken sind der ideale Blickfang in jeder E-Mail – perfekt, um Aufmerksamkeit zu erzielen, Emotionen zu wecken und die Blicke deiner Abonnenten gezielt durch die E-Mail zu führen. Die Auswahl an möglichen Bildformaten ist dabei groß: JPG, PNG, GIF, SVG, TIFF, EPS, PSD, … Jedes Bildformat ist für einen bestimmten Zweck optimiert, sei es für den Druck auf Papier, T-Shirts, für Websites oder für die Darstellung in E-Mails. Nur die Wahl des richtigen Dateiformats garantiert also, dass das Bild oder die Grafik am Ende perfekt aussieht. Wählt man hingegen das falsche Dateiformat, kann es passieren, dass Bilder verpixelt aussehen, nicht angezeigt werden können oder gar die gesamte E-Mail nicht schnell genug lädt. Damit das nicht passiert, erklären wir in diesem Artikel, welche Grafikformate im Newsletter am besten geeignet sind.
Mini-Exkurs: Grundlagen zu Bild- und Farbformaten
Es gibt eine große Auswahl an Bildformaten: JPG, PNG, GIF, SVG, TIFF, EPS, RAW und einige mehr. Jedes einzelne Bildformat ist dabei für einen bestimmten Zweck optimiert. Grundlegend unterscheidet man die Bildformate in sogenannte Raster- und Vektorgrafiken.
Rastergrafiken
Rastergrafiken wie JPG, PNG oder GIF bestehen aus einem Gitter aus vielen einzelnen Punkten – also Pixeln – wobei jedem Pixel eine Farbe zugeordnet ist. Je mehr einzelne Pixel ein Bild hat, desto schärfer und hochauflösender ist es. Gleichzeitig hat eine Rastergrafik aber auch eine definierte Größe. Hat man also ein kleines Bild vorliegen und vergrößert dieses über seine definierte Größe hinaus, werden dabei nicht mehr Pixel hinzugefügt, sondern die bestehenden Pixel nur vergrößert. Dabei entstehen sogenannte “Artefakte” – die einzelnen Pixel werden also sichtbar. Das Bild ist dann “verpixelt”. Wichtig ist also, dass Rastergrafiken immer so groß gespeichert werden, wie sie später auch angezeigt werden sollen, um diesen unschönen Effekt zu vermeiden. Rastergrafiken werden übrigens (fast) überall dort angewendet, wo Bilder digital dargestellt werden – also auch im Newsletter.

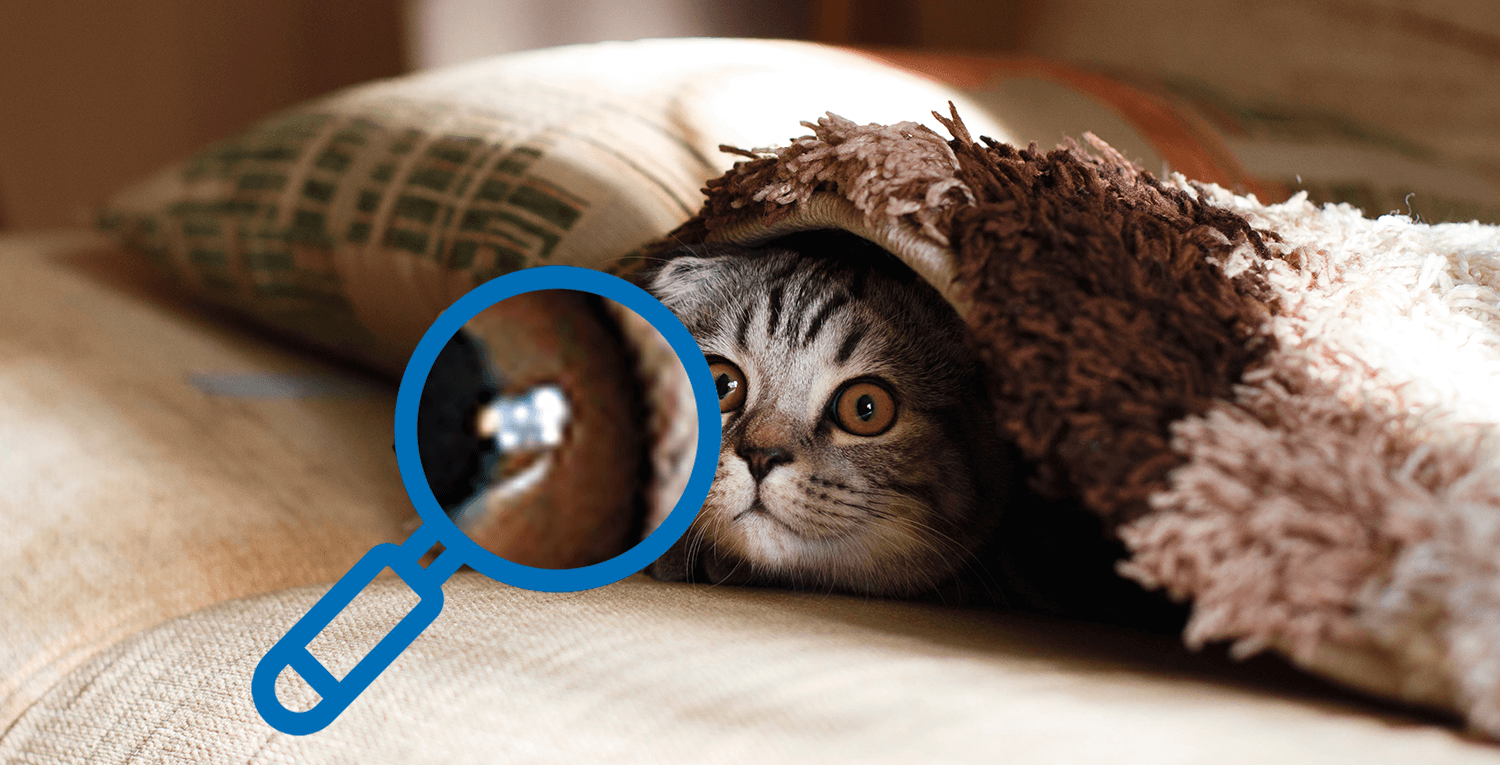
Artefakte: Bei starker Vergrößerung von Rastergrafiken werden die einzelnen Pixel sichtbar. Das Bild sieht also „verpixelt“ aus.
Vektorgrafiken
Vektorgrafiken hingegen basieren nicht auf einem Pixelraster sondern auf einer Bildbeschreibung. Ein Kreis wird also beispielsweise durch die Position seines Mittelpunktes, seiner Farbe und des Kreisdurchmessers beschrieben. Dadurch, dass also nur eine “Beschreibung” und keine Bildpunkte gespeichert werden, lassen sich diese Grafiken beliebig vergrößern oder verkleinern, ohne dass sie dabei an Qualität verlieren und Artefakte entstehen, wie es bei Rastergrafiken passiert. Vektorgrafiken werden aufgrund dieser Eigenschaften meistens für Logos, Grafiken oder Illustrationen verwendet – jedoch nicht für fotorealistische Darstellungen.
Farbformat: CMYK und RGB
Alle Rastergrafiken können zudem in zwei verschiedenen Farbformaten gespeichert werden. Diese nennen sich CMYK und RGB. CMYK steht dabei für die vier Farben Cyan, Magenta, Yellow und Key (Black), die beim Drucken entsprechend kombiniert werden. Demnach ist das Farbformat CMYK immer dann die richtige Wahl, wenn du deine Bilder physisch ausdrucken willst.
Im Gegensatz dazu ist RGB das Format für digitale Bilddarstellungen. Das lichtbasierte Farbmodell kombiniert aus Rot, Grün und Blau – den 3 Hauptfarben des Lichts – bis zu 16,7 Millionen unterschiedliche Farben. Wenn du deine Bilder also für Website, Social Media oder auch den Newsletter optimieren willst, solltest du diese in RGB speichern, da sich so sehr viel mehr Farben und Nuancen abbilden lassen als im Farbformat CMYK.
Verlustfreie vs. verlustreiche Komprimierung
Darüber hinaus werden Rastergrafiken entweder verlustfrei oder verlustreich gespeichert – je nachdem, um welches Dateiformat es sich handelt. Verlustfreie Bildformate erfassen immer alle Daten der Originaldatei. Nichts vom Orginalfoto oder – bild geht also verloren. Die Datei mag zwar komprimiert sein, aber alle verlustfreien Formate sind in der Lage, das Bild im Original zu rekonstruieren.
Verlustreiche Bildformate hingegen verlieren – wie ihr Name bereits verrät – Daten der Originaldatei. Beispielsweise werden nur ein Teil der im Original vorhandenen Farben gespeichert oder die Datei wird nach weiteren “unnötigen Daten” durchsucht. Je nach Dateiformat werden bei der Komprimierung aber clevere technische Tricks angewandt, um diese Verluste zu kompensieren. Das kann mitunter dazu führen, dass die Dateigröße bei einem verlustreichen Bildformat zwar kleiner ist, jedoch – je nach Art der Darstellung – kaum merkliche Qualitätsmängel zu erkennen sind. Damit sind die verlustreichen Bildformate zwar ungeeignet für den Druck auf große Leinwände, dafür aber umso mehr für digitale Darstellungen wie in Newsletter, wo eine geringe Dateigröße entscheidend ist.
Die wichtigsten Grafikformate im Newsletter im Vergleich: JPG, PNG, GIF und SVG
JPG/JPEG
JPEG oder JPG Bilder sind Bilder mit einer sehr hohen Farbtiefe. Sie können das gesamte Spektrum des RGB Farbformats – also bis zu 16,7 Millionen Farben darstellen. JPEGs zählen dabei jedoch zu den verlustreichen Dateiformaten. Vorteilhaft ist jedoch, dass die meisten Bildbearbeitungsprogramme die Möglichkeit bieten, den Grad der gewünschten Komprimierung selbst festzulegen. Je stärker die Komprimierung, desto höher ist der Qualitätsverlust aber desto kleiner ist auch die Datei.
[bs_row class=“row“]
[bs_col class=“col-sm-6″]

JPG | komprimiert auf 85% | Dateigröße 78 KB

JPG | komprimiert auf 15% | Dateigröße 15 KB
JPEGs sind also immer dann die richtige Wahl, wenn es um die Darstellung von Fotos geht. Beinhaltet das Fotos jedoch Text oder gar ein (filigranes) Logo ist das JPEG nicht mehr die beste Wahl, da durch die Komprimierung Artefakte entstehen, die Text und Logos schnell verschwommen wirken lassen.
GIF

GIF steht für “Graphics Interchange Format” und ist wohl am ehesten durch die lustigen, animierten Grafik bekannt. Doch dass sich GIFs animieren lassen, ist längst nicht ihr einziger Vorteil: GIFs können darüber hinaus Transparenzen bewahren, sodass um Bilder und Formen kein unschöner weißer Rahmen im Hintergrund angezeigt wird. Da GIFs darüber hinaus verlustfrei sind, eignen sie sich auch hervorragend für die Darstellung von Text, Illustrationen oder farbigen Formen wie Buttons, da hier keine unschönen Artefakte entstehen wie bei einem JPEG. Im Gegensatz zum JPEG kann ein GIF jedoch nur 256 Farben darstellen. Damit sind GIFs also völlig ungeeignet für die Darstellung von Fotos, wohl aber für einfache Grafiken, die durch den geringen Farbumfang auch nur eine sehr geringe Dateigröße haben.
PNG
PNG ist der “Profi” unter den Webgrafiken. Dieses Format bietet wie auch das JPEG eine vollständige Palette an Farbtiefen, unterstützt darüber hinaus aber auch Transparenzen, ein besseres Interlacing für eine optimierte Darstellung am Monitor und zählt darüber hinaus zu den verlustfreien Bildformaten. PNG kann dabei in zwei verschiedenen Formaten gespeichert werden: PNG-24 und PNG-8. PNG-24 kann wie eben beschrieben die vollständige Palette an Farbtiefen darstellen, PNG-8 beschränkt sich wie das GIF auf 256 Farben und hat demnach auch eine geringere Dateigröße. Im Fall von PNG-24 ist die Darstellung des Bilder zwar wesentlich besser als bei einem JPEG, die Dateigröße ist jedoch um einiges größer.

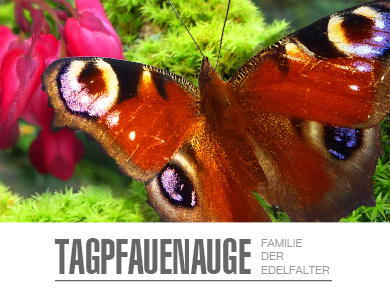
PNG – (unter anderem) perfekt geeignet für fotorealistische Bilder mit transparenten Hintergründen
Achtung jedoch: Auch wenn PNG inzwischen von allen E-Mail Clients unterstützt wird, können ältere Versionen von Lotus Notes dieses Bildformat nicht darstellen. Denke deshalb spätestens bei der Verwendung von PNGs an einen Zustellbarkeitstest, bevor du deinen Newsletter versendest!
SVG
SVG, Scalable Vector Graphics, ist keine Rastergrafik, sondern ein spezielles Bildformat für Vektorgrafiken. Wie oben erklärt werden hier nur Beschreibungen von Linien, Formen und Farben gespeichert, sodass das entstehende Bild immer gänzlich scharf dargestellt wird, ganz egal, wie sehr es vergrößert wird. Da zudem auch keine Bildpunkte gespeichert werden, haben SVG Dateien trotz der gleichbleibenden Qualität nur eine sehr geringe Dateigröße, was sie in dieser Kombination zur idealen Wahl für Logos und Grafiken macht. Problematisch ist jedoch, dass bisher nur iOS-Geräte und Apple Mail SVG Dateien darstellen können. Andere E-Mail Clients wie Gmail, Outlook und Yahoo unterstützen SVG bislang nicht. Solang du deine E-Mails also nicht ausschließlich an Apple-Nutzer sendest, ist SVG derzeit also keine geeignete Wahl.
Und welches ist sind nun die besten Grafikformate im Newsletter?
Wir antworten mit einem klaren: “Kommt darauf an”. Jedes der vorgestellten Bildformate ist per se als Grafikformate im Newsletter geeignet und hat seine spezifischen Vor- und Nachteile. Hast du Bilder, die nicht rechteckig oder quadratisch sind, brauchst du ein Format das Transparenzen darstellen kann. Willst du eine animierte Grafik darstellen, eignet sich hierfür ausschließlich ein GIF. Ist die Bildqualität wichtiger als die Dateigröße (beispielsweise wenn du Künstler oder Fotograf bist), ist PNG die bessere Wahl als JPEG. Die folgende Tabelle wird dir dabei helfen, die richtige Wahl für die besten Grafikformate im Newsletter zu treffen:
| Besonders geeignet für | Nachteil | Transparenzen | Verlustfrei / Verlustreich | Dateigröße | |
|---|---|---|---|---|---|
| JPEG |
| Bildung von unschönen Artefakten bei zu starker Komprimierung | nein | verlustreich | je nach Grad der Komprimierung eher klein |
| GIF |
| unterstützt nur 256 Farben | ja | verlustfrei | eher klein, bei Animationen schnell auch sehr groß |
| PNG |
| vergleichsweise extrem große Dateigröße bei größeren Fotos | ja | verlustfrei | bei großen Bildern eher sehr groß, bei Grafiken mit wenig Farben vorteilhaft klein |
| SVG |
| wird ausschließlich von iOS/Apple Mail unterstützt | ja | verlustfrei, Vektor | sehr klein |